Size Recommendation
Choozr provides an easy-to-integrate JavaScript library that provides personalized size recommendations for your online store's product pages. This service helps your customers find the right size for their needs, improving their shopping experience and reducing return rates. The integration will automatically display the size recommendation for the product based on the size chart found using the provided product data and the user's measurements.
Instructions on how to load and configure the script are available in the Linking the Script section.
Lightweight and Fast Integration¶
With size recommendations, this data is then used to do a simple GET request to geo-distributed and cached Choozr availability API to determine if the product has Choozr support. If not, the script simply exits at that point. The integration is split into separate parts to allow for fast and lightweight integration. The initial integration code is just a few kilobytes and can handle the quick check for the need to load more code, ensuring good performance for your online store.
graph TD
A[Step 1: Add or Select Element] -->|Find a suitable place on the page for injecting the Choozr Widget| B[Step 2: Load choozr.js Library]
B -->|Inject a script tag referencing choozr.js into the HTML| C[Step 3: Initialize Widget]
C -->|"Use choozr = new Choozr(options) in your JS code"| D["Step 4: Call Choozr.purchaseComplete()"]
D -->|Pass a list of products to this method once the order is complete| E[Integration Done]Supported Size Chart Found¶
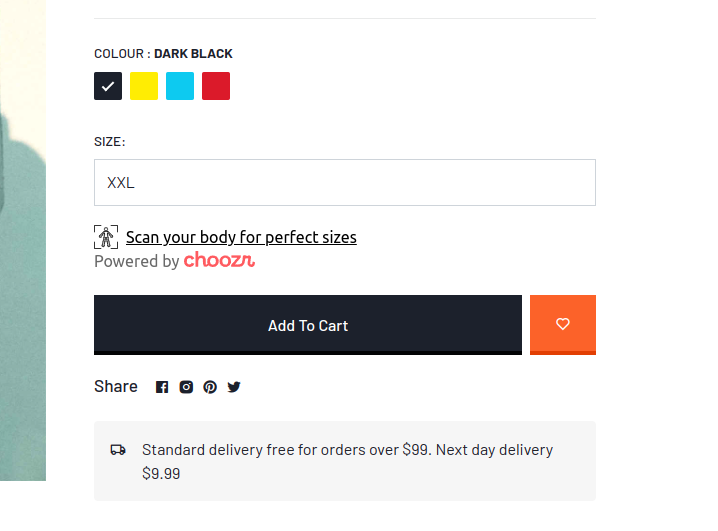
If a supported size chart is found, more integration code is loaded at that stage and a Choozr link is injected to the product page containing a size recommendation for the user. If the user is not authenticated, a simple QR-based authentication flow is shown to the user inside the online store.

After authentication¶
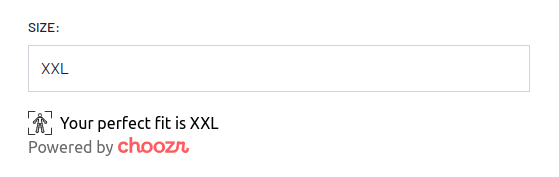
After authentication, or in cases where the user had already authenticated on a different page, a size recommendation is automatically given:

Usage¶
To use the size recommendation integration, make sure to use type: "recommendation" or leave it as default in the configuration options.
Tracking Orders¶
With size recommendation integration, once the user has placed an order, it's required to call the purchaseComplete method with a list of all SKUs in the order, including both the ones that a recommendation was given by Choozr and the ones that were not.
If the page doesn't have choozr initialized yet, you can do a minimal initialization of it through window.choozr = new Choozr({ storeId: "your-store-id" }) before calling.
choozr.purchaseComplete(// # (1)!
["1234", "1337", "shirt-abc"] // List of all SKU's in the order
);
- Run this command once the customer has placed an order.
Data¶
With this integration, the onRecommendation callback will be called when the size recommendation is given and the payload will contain the size recommendation and alternative namings for the
size.
Data Structure¶
The returned data object contains the main size recommendation as a string under the .main key and a sub-object of `.alternative`` for any other size types with the key representing the type of chart name and the value being the size of that naming. The list of supported alternative keys is dynamic and changes per customer and brand needs.
Size Recommendation Example¶
...
onRecommendation: recommendation => {
// recommendation =
// {
// "main": "S",
// ...
// }
}
...
Flow¶
Order tracking and service fees¶
With the default value-based pricing the service fees are based on the number of items in the customer's order where Choozr has been used for size recommendation.
In order to track this, a session token is generated when the first size recommendation is given and the unique product identifier is stored locally in the browser. The SKU field is used for this and is mandatory because of this. Once the order has been made, the list of SKUs needs to be sent via the purchaseComplete API call to Choozr. This will trigger the service fees to be calculated and an invoice to be sent to the store owner.
Warning
For the service fees to be calculated correctly, the SKU field must be set correctly.
If the product has variations (color, etc) that change the SKU, a general one for the whole product matching the one sent as the SKU field must be used.
This means that one product has the SKU of 1234-blue, 1234-red, and 1234-green. The SKU field needs to be set to something like 1234 for the purchaseComplete API call. When the order is then made, the list of products must use the same SKU 1234 for all variations.
General flow¶
sequenceDiagram
title Choozr Size Recommendation Data Flow
participant User
participant Online_Store as Online Store
participant Choozr_Library as Choozr Library
participant Choozr_Cloud as Choozr Cloud
participant Choozr_Widget as Choozr Widget
participant Choozr_Size_Recommendation as Choozr Size Recommendation
participant Mobile
User ->>+ Online_Store: Load product page
note over User, Online_Store: User opens the product page with Choozr integration
Online_Store ->>+ Choozr_Library: Load integration
note over Online_Store, Choozr_Library: Integration script is loaded and initialized
Choozr_Library -->> Online_Store: Fetch product metadata
Choozr_Library ->>+ Choozr_Cloud: Check size chart availability
note over Choozr_Library, Choozr_Cloud: Choozr integration uses the fetched product metadata from the page
alt Size chart not found
Choozr_Library ->> Online_Store: Send event and remove integration
else Size chart found
Choozr_Library ->>+ Choozr_Widget: Initialize Choozr Widget
Choozr_Widget ->> Online_Store: Insert widget to the product page
Choozr_Widget ->>+ Choozr_Cloud: Check user authentication
note over Choozr_Widget, Choozr_Cloud: Choozr integration checks if the user is authenticated
alt User authenticated
Choozr_Widget ->> User: Display size recommendation
note over Choozr_Widget, User: Choozr displays the size recommendation for the authenticated user
else User not authenticated
Choozr_Widget ->> User: Display "Find your perfect fit" button
note over Choozr_Widget, User: Choozr displays a button to help the user find their perfect fit
User ->>+ Choozr_Widget: Click button
Choozr_Widget ->> Choozr_Size_Recommendation: Open Size Guide popup with QR code
note over Choozr_Widget, Choozr_Size_Recommendation: Choozr opens a Size Guide popup containing a QR code for the user to scan
User ->>+ Mobile: Scan QR code
note over User, Mobile: User scans the QR code using their mobile device
Choozr_Size_Recommendation ->>+ Choozr_Cloud: Fetch size recommendation in popup
note over Choozr_Size_Recommendation, Choozr_Cloud: Choozr fetches the size recommendation while the user is in the popup
Choozr_Size_Recommendation ->> Choozr_Widget: Return recommendation to widget
Choozr_Widget ->> Online_Store: Pass data back to product page
note over Choozr_Widget, Online_Store: Choozr returns the size recommendation to the widget and passes the data back to the product page
end
end
User ->>+ Online_Store: View recommendation
note over User, Online_Store: Product SKU is stored on the browser
User ->>+ Online_Store: Purchase complete
note over User, Online_Store: Order is created for the user
Online_Store ->> Choozr_Library: Send data via purchaseComplete
note over Online_Store, Choozr_Library: List of SKU is sent